flashからスプライトシートを書き出せるので、jsの勉強がてら簡単なjsライブラリを作りました。
MoviePngライブラリのDEMO
ライブラリ:MoviePng.js
さっそく簡単なライブラリの使い方をメモしておきます。
1.Flashからスプライトシートを作成する
![]()
Flashでアニメーションを作ったら、スプライトシートとして書き出します。
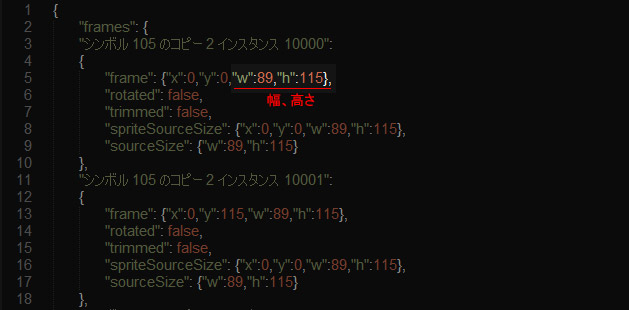
スプライトシート作成の重要なポイントとして、縦に一列の画像データになるように幅と高さを調整する必要があります。
※画像を複数列に並べると正しく動作しません。
スプライトシートの出力設定
| アルゴリズム | 基本 |
| データ形式 | JSON |
| 画像サイズ | カスタム (幅と高さをムービークリップに合わせる) |
pngとjsonが書き出されるたら、jsonをテキストエディタで開いて幅と高さ、アニメーションの枚数を確認する。

2.アニメーション用Jsonデータを作成する
js用に設定データを作成する。
|
1 2 3 4 5 6 7 8 9 |
var animationData={ "fps":30, "image":["common/image/fire.png"], "size":[89,115], "anime":{ "normal": [0, 48], // ショートコード "wave": [0,2,4,6,8,10,12,11,9,7,5,3,1], } } |
アニメーションパラメータ
| fps | フレームレート |
| image | 画像パス |
| size | 一コマ分の画像サイズ(先ほどjsonで確認した幅と高さを指定) |
| anime | アニメーションパターン アニメーションのパターンにタグ付けして管理 |
3.MoviePngクラスで実装する
メソッド
| 初期化 | qa.MoviePng | qa.MoviePng( クラス名,アニメーションJSON ) |
| 再生 | play | play( アニメーションタグ , 開始フレーム , ループ ) |
| 停止 | stop | stop() |
html
|
1 2 3 |
<body> <div class="mov"></div>; </body> |
javascript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
// アニメーションデータ設定 var animationData={ "fps":30, "image":["common/image/fire.png"], "size":[89,115], "anime":{ "normal": [0, 48], "wave": [0, 2,4,6,8,10,12,11,9,7,5,3,1], } } // インスタンの作成 var mp= new qa.MoviePng(".mov",animationData); // アニメーションの再生 mp.play("normal"); |
シンプルなアニメーションライブラリを完了出来ました。
DEMO







コメントを残す